So JavaScript has been going well. I’ve been going through CodeAcademy’s modules at a satisfying pace.
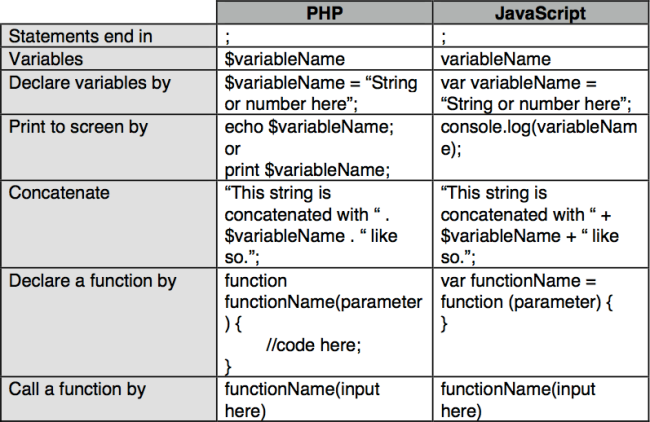
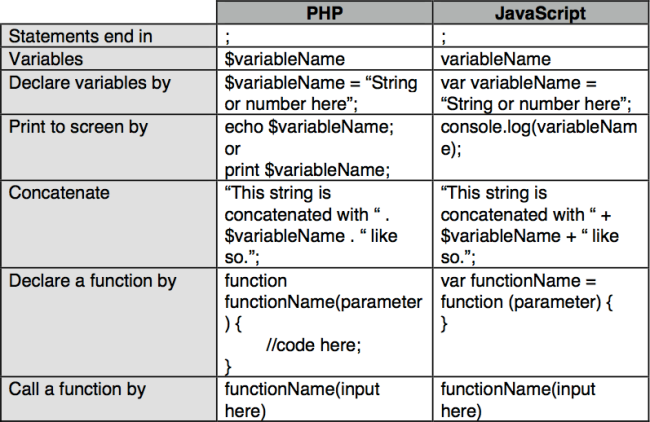
In particular, it turns out that my background in PHP has been really helpful. The two languages are more similar than they are different:

A comparison of basic PHP and JavaScript.
And so on. If/else is structured the same way, right down to the curly braces, and I won’t be surprised to find out loops are too.
The choose-your-own-adventure module was a disappointment, though – it was plunked in so early on that it didn’t convey any of what I’d hoped. Instead of the rough outline of a complex set of possible inputs and outcomes, it set up a yes/no scenario and completed. There’s a second one forthcoming that may be a bit more what I have in mind, but I’m not holding my breath at this point.
That said, I’m confident I’ll be ready to try out the more complicated version on my own in another day or so. I’m aiming for an experience similar to Zork, or, if I can get myself to the point of including static graphics, the early King’s Quest games. Here’s what I’m picturing:
An interface in which users are encouraged to type key words and phrases to proceed, based on the context provided.
Multiple outcomes, anticipating two to five possible user inputs, plus a set of fail messages (“I don’t understand ‘popsicle’”) which may include some easter egg type responses for some input.
Testing user responses will require string matching, with the strings run through a change to uppercase or lowercase function to ensure user input can be case insensitive.
Outcomes are loading into a variable when the user has made a valid choice, with one other designating the encounter. Layered if/else or switch/case statements then pass the user to the appropriate next encounter.
I’d need at least two functions: One to allow users to quit/restart based on a preset keyword, and one to bring up play instructions.
I expect this would give me the complexity I want while being appropriate for my current skill level. As my skill level grows, I can use it as a framework to practice on. I’m aiming to include some HTML5 and CSS3, and an interface permits users to type directly into a field in the page rather than relying on a series of annoying on browser popups.
I’ll make the game in progress available through my University of Alberta homepage.